Rabu, 01 Mei 2013
Berhubung tangan saya hobi corat coret alias nggambar dan sayangnya hobi ini jauh sekali dari bidang Informatika yang saya tekuni. Biar gak punah ditelan zaman, disini saya mau share beberapa hasil coretan tanganku di waktu senggang
Cekidot! ^^
1. Utau Hoshina (Shugo Chara)
Cekidot! ^^
1. Utau Hoshina (Shugo Chara)
Karakter ini, saya nyontek dari gambar dari manga di bawah ini. mirip gak???
2. NoName
Murni karya sendiri, gak tau mesti dikasik nama apa..
3. NoName part 2
Ini juga senasib sama gambar sebelumnya. Ini gambar langsung pake pena.
4. Sebenernya masih banyak lagi sketsa tangan saya, tapi males nguploadnya. Hehehe
Kalaupun tanya bagaimana teknik/cara gambar yang kayak diatas, saya juga gak tau mesti jawab apa. Karena saya belajar otodidak. Berawal dari suka menjadi hobi, lalu ditekuni hingga berkembang menjadi seperti ini. Jadi siapapun pasti bisa asalkan ditekuni terus-menerus. Ganbatte!!! ^^
Tak Lupa, monggo share Saran dan Komentar kalian tentang karya GJ ini ya!
Kalaupun tanya bagaimana teknik/cara gambar yang kayak diatas, saya juga gak tau mesti jawab apa. Karena saya belajar otodidak. Berawal dari suka menjadi hobi, lalu ditekuni hingga berkembang menjadi seperti ini. Jadi siapapun pasti bisa asalkan ditekuni terus-menerus. Ganbatte!!! ^^
Tak Lupa, monggo share Saran dan Komentar kalian tentang karya GJ ini ya!
Thank's a Lot for visited my blog ^^
Tag :// Anime
Apa itu manga?
Manga merupakan sebutan komik dalam bahasa Jepang. Mangaka adalah sebutan bagi orang yang menggambar manga/komik. Ciri-cirinya selalu digambarkan dengan beraneka gambar tokoh-tokoh dalam berbagai sistem situasi dalam cerita yang ditujukan kepada pembaca akan ceritanya.
Contohnya:
Manga khas Jepang
Majalah manga di Jepang biasanya terdiri dari beberapa judul komik. Dimana setiap judul komik berisi sekitar 30-40 halaman yaitu 1bab/chapter. Sedangkan majalahnya sendiri tebalnya sekitar 200-850 halaman. Waooo!! bisa dibayangkan kira-kira ada berapa judul komik yang mengisi majalah tersebut, yang pasti bisa membuat kita untuk ketagihan membacanya. Contoh majalah komik yang ada di Indonesia yaitu Nakayoshi, Shonen Star, Cherry, Champ, Hanalala, dll. Manga yang sukses dapat terbit hingga bertahun-tahun bahkan dijadikan dalam bentuk animasi seperti Naruto, Bleach, One Piece, dll. Juga ada manga yang diangkat dari cerita novel misalnya Basilisk. Dua penerbit manga terbesar di Jepang adalah Shogakukan dan Shueisha
Aneka ragam cerita dari majalah itu dikumpulkan dan kemudian dicetak dalam bentuk buku berukuran biasa atau disebut juga tankōbon. Komik yang berbentuk seperti ini biasanya dicetak di atas kertas yang berkualitas tinggi dan berguna bagi orang-orang yang membeli majalah-majalah manga yang biasanya terbit mingguan bahkan tiap bulan dimana isinya terdapat beragam campuran cerita/judul. Dari bentuk tankōbon inilah manga diterjemahkan ke dalam bahasa asing di negara-negara lain seperti Indonesia.
Judul Komik yang telah sukses bahkan dibuat cerita versi manusia/Live Action(L.A)yaitu Death Note, Detektif Conan, Sailor Moon, DevilMan, dll.
Jenis Manga
- Manga yang khusus ditujukan untuk anak-anak disebut kodomo
- Manga yang khusus ditujukan untuk wanita dewasa disebut josei
- Manga yang khusus ditujukan untuk pria dewasa disebut seinen
- Manga yang khusus ditujukan untuk remaja cewek disebut shōjo
- Manga yang khusus ditujukan untuk remaja cowok disebut shōnen
Dari jenis manga diatas, banyak yang berlaku untuk anime dan game.
Gaya Gambar
Kebanyakan mangaka jepang menggunakan gaya/style sederhana dalam menggambar manga. Akan tetapi, gambar latar belakangnya hampir semua manga digambar serealistis mungkin meski gambar karakternya sederhana. Gambar karakter sederhana yang dimaksudkan terletak pada bagian muka yang bercirikan, mata besar, mulut kecil dan hidung sejumput. Ada juga yang menggambar gaya Lolicon maupun Shotacon.
Tidak semua manga digambarkan dengan sederhana, ada beberapa mangaka yang menggunakan style yang realistis, walaupun dalam beberapa elemen masih bisa dikategorikan manga. contohnya Vagabond, karya Takehiko Inoue yang menonjolkan penggunaan arsir, proporsi seimbang dan setting yang realistis. Vagabond masih tetap dikategorikan manga karena gaya penggambaran mata, serta beberapa bagian yang simpel. Manga juga biasa digambar dalam monochrome dan gradasinya yang biasa disebut tone.
Doujinshi
Doujinshi adalah sebutan manga yang dibuat oleh para fans manga yang memiliki alur cerita atau ending yang berbeda dari manga aslinya. Para fans ini biasa mendistribusikannya dari tangan ke tangan, dijual secara indie di toko doujinshi, atau mengikuti konvensi akbar doujinshi yang biasa disebut Comiket. Dijual ribuan judul doujinshi tiap tahunnya dan Pengunjungnya bisa mencapai 400.000 orang.
Doujinshi sendiri bisa menjadikan seseorang untuk menjadi mangaka. Ken Akamatsu (Love Hina, Negima) sering membuat dojin karyanya sendiri. Manga yang bertema hentai adalah dojin dari manga tertentu yang sudah terkenal. Biasanya karakter manga tersebut memang didesain untuk jadi "sasaran" para dojin-ka (sebutan bagi para pembuat dojin, sama seperi manga-ka).
Contoh:
Dalam
pemrograman grafis berbasis openGL, kita tidak hanya dapat membuat suatu objek
2 dimensi/3 dimensi. tetapi kita juga dapat menggerakkan suatu
objek/menganimasikannya. Animasi yang dimaksud adalah memindahkan posisi suatu
objek sehingga hasilnya objek tersebut akan terlihat bergerak. Untuk membuat
animasi, kita dapat memanfaatkan fungsi timer yang tersedia pada library
pemrograman openGL. Kita dapat memanfaatkan fungsi glutTimerFunc(unsigned
milis,Glut function(callback),int value); dimana parametenya waktu unsigned
milis yang digunakan untuk mengontrol suatu animasi
berdasarkan waktu, Glut function(callback) yang digunakan untuk memanggil fungsi timernya.
Contoh implementasi dari animasi 2 dimensi ini adalah sebagai berikut:
Animasi
Bintang:
#include "stdlib.h"
#include "glut.h"
int x=0;
int z=0;
void Bintang(){
glBegin(GL_POLYGON);
glVertex2f(-10.,-13.);
glVertex2f(0.,80.);
glVertex2f(30.,30.);
glVertex2f(90.,40.);
glVertex2f(50.,0.);
glVertex2f(80.,-50.);
glVertex2f(25.,-25.);
glVertex2f(-15.,-75.);
glVertex2f(0.,25.);
glVertex2f(-70.,0.);
glEnd();
}
void renderScene(void){
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1,1,1);
glRotatef(x,0,0,1);
Bintang();
glFlush();
}
void timer (int value){
if (z <= 360){
x = 1;
z +=1;
}
glutPostRedisplay();
glutTimerFunc(5,timer,0);
}
void main(int argc,char **argv){
glutInit(&argc,argv);
glutInitWindowPosition(100,100);
glutInitWindowSize(480,480);
glutCreateWindow("Stars");
gluOrtho2D(-320.,320.,-320.,320.);
glutDisplayFunc(renderScene);
glutTimerFunc(1,timer,0);
glutMainLoop();
}
Script
di atas akan menghasilkan tampilan bintang yang berotasi berputar berlawanan
jarum jam, seperti gambar berikut:
Penjelasan:
Langkah
awal dalam membuat animasi pada script di atas adalah membuat objek terlebih
dahulu dengan menentukan ukuran letak setiap koordinat yang. Kemudian untuk tampilan
seperti pemberian warna suatu objek, dapat menggunakan fungsi glcolor(). Untuk
merotasi objek dapat menggunakan fungsi glrotate(). Dan melakukan render dengan
looping seperti yang tertera pada fungsi renderScene di atas.
Pada fungsi timer, digunakan untuk mengatur kecepatan animasi objek pada
program dengan mengatur time delay. Kemudian glutPostRedisplay
untuk
mengirimkan perintah untuk mengaktifkan display secara berkala (looping).
Setelah pengaturan waktu delay
pada objek, kita tinggal mengatur posisi, ukuran jendela tampilan juga
pemanggilan fungsi render dan timer pada objek.
Tag :// Grafika Komputer
Teknik Encoding dan modulasi.
Untuk pensinyalan digital, suatu sumber data dapat berupa digital atau analog yang di encode menjadi suatu sinyal digital.Dan untuk pensinyalan analog, input sinyal dapat berupa analog atau digital dan disebut sinyal pemodulasi (sinyal baseband), yang dimodulasi menjadi sinyal termodulasi.Dasarnya adalah untuk memodulasi sinyal carrier yang sesuai dengan medium transmisinya. Modulasi adalah proses encoding sumber data dalam suatu sinyal carrier dengan frekuensi.
Menerjemahkan Sinyal
• Perlu diketahui oleh Receiver
- Waktu bit saat mulai dan berakhirnya
- Level sinyal apakah tinggi (1) atau rendah (0)
• Faktor-faktor yang menentukan suksesnya receiver menerjemahkan sinyal yang datang :
- Perbandingan sinyal dengan noise(gangguan)
- Rating data
- Bandwidth
Dengann faktor-faktor lain yang tetap & konstan, maka :
Ø Rate data meningkat berarti akan meningkatkan rate error bit (BER)
Ø SNR meningkat berarti akan mengurangi rate error bit
Ø Bandwidth meningkat membuat rate data meningkat
Perbandingan Pola-Pola Encoding
a. Spektrum sinyal
Ø Berkurangnya komponen2 berfrekuensi tinggi mengurangi bandwidth yang dibutuhkan Untuk transmisi
Ø Kekurangan pada komponen arus searah (dc) menyebabkan pengkopelan ac melalui trafo menimbulkan

Pertukaran untuk biner multilevel
– Tiap elemen sinyal hanya menggambarkan satu bit
– Pada 3 level sistem dapat menggambarkan log23 = 1.58 bits informasi
– Receiver harus membedakan diantara 3 level (+A, -A, 0)
– Membutuhkan kira-kira lebih dari 3db kekuatan sinyal untuk kemungkinan yang sama dalam bit error
Dua fase (Bifase)
Terdapat serangkaian teknik pengkodean lain yang dikelompokkan dlm istilah bifase. Dua dari teknik ini yaitu :
a. Manchester
– Transisi di tengah untuk tiap periode bit
– Perpindahan transisi sebagai clock dan data
– Rendah ke tinggi menggambarkan 1
D = rate modulasi, baud
R = rate data, bps
b = jumlah bit per elemen sinyal
Kecepatan Modulasi

Scrambling
• Dalam skema ini, rangkaian yang akan menghasilkan level voltase konstan dijalurnya dan digantikan oleh rangkaian pengisi (yang menyediakan transisi yang cukup Untuk clock-receiver dlm memelihara singkronisasi)
• Rangkaian Pengisi (Filling)
– Harus cukup menghasilkan transisi untuk sinkronisasi
– Harus dapat diakui oleh receiver dan digantikan dengan yang asli
– Panjang sama dengan yang asli
• Tidak ada komponen dc
Nonlinear Encoding
• Skema PCM menggunakan Nonlinear Encoding yang artinya bhw level2 kuantisasi tidak diperlakukan

Quadrature Amplitude Modulation (QAM)
• QAM digunakan pada asymmetric digital subscriber line (ADSL) dan beberapa wireless
• Kombinasi dari ASK dan PSK
• Logical extension pada QPSK
• Dikirimkan dua sinyal simultan yang berbeda dalam frekuensi carrier yang sama
• Digunakan dua copy carrier,satu shifted 90°
• Tiap carrier adalah modulasi ASK
• Dua sinyal independen sama media
• Demodulasi dan kombinasi untuk output sinyal original
QAM Modulator
 Level-level QAM
Level-level QAM
• Dua level ASK
– Setiap dua aliran dalam satu keadaan
– Empat sistem keadaan
– Essentially QPSK
• Empat level ASK
– Kombinasi aliran menjadi satu pada 16 perubahan
• 64 dan 256 sistem keadaan memiliki implementasi
• Kecepatan data diperbaiki untuk bandwidth yang diberikan
– Ditambahkan potensial kecepatan error
Untuk pensinyalan digital, suatu sumber data dapat berupa digital atau analog yang di encode menjadi suatu sinyal digital.Dan untuk pensinyalan analog, input sinyal dapat berupa analog atau digital dan disebut sinyal pemodulasi (sinyal baseband), yang dimodulasi menjadi sinyal termodulasi.Dasarnya adalah untuk memodulasi sinyal carrier yang sesuai dengan medium transmisinya. Modulasi adalah proses encoding sumber data dalam suatu sinyal carrier dengan frekuensi.
Macam – macam teknik encoding :
1. Data digital, sinyal digital
Umumnya peralatan Untuk mengubah kode data digital menjadi sebuah sinyal digital tidak terlalu kompleks & tidak terlalu mahal dibanding peralatan modulasi digital ke analog
2. Data analog, sinyal digital
Perubahan data analog ke bentuk digital memungkinkan penggunaan peralatan transmisi digital & peralatan switching modern.
3. Data digital, sinyal analog
Beberapa media transmisi seperti serat optik & media unguided hanya akan menyebarkan sinyal-sinyal analog
4. Data analog, sinyal analog
Data analog dalam bentuk elektrik dapat ditransmisikan sbg sinyal baseband dengan mudah & murah
Umumnya peralatan Untuk mengubah kode data digital menjadi sebuah sinyal digital tidak terlalu kompleks & tidak terlalu mahal dibanding peralatan modulasi digital ke analog
2. Data analog, sinyal digital
Perubahan data analog ke bentuk digital memungkinkan penggunaan peralatan transmisi digital & peralatan switching modern.
3. Data digital, sinyal analog
Beberapa media transmisi seperti serat optik & media unguided hanya akan menyebarkan sinyal-sinyal analog
4. Data analog, sinyal analog
Data analog dalam bentuk elektrik dapat ditransmisikan sbg sinyal baseband dengan mudah & murah
DATA DIGITAL, SINYAL DIGITAL
· Sinyal digital adalah sinyal diskrit dengan pulsa tegangan diskontinyu.
· Tiap pulsa adalah elemen sinyal.
· Data biner ditransmisikan melalui pengkodean setiap bit data ke dlm elemen-elemen sinyal
· Biner 0 ditunjukkan melalui level voltase yang lbh rendah & biner 1 melalui level voltase yang lbh tinggi.
Ketentuan :
1. Unipolar: Semua elemen-elemen sinyal dalam bentuk yang sama yaitu positif semua atau negatif semua.
2. Polar :adalah elemen-elemen sinyal dimana salah satu state logic dinyatakan oleh level tegangan positif dan sebaliknya oleh tegangan negatif
3. Rating Data : Rating data transmisi data dalam bit per secon
4. Durasi atau panjang suatu bit: Waktu yang dibutuhkan pemancar untuk memancarkan bit
5. Rating modulasi
- Rating dimana level sinyal berubah
- Diukur dalam bentuk baud=elemen-elemen sinyal per detik
6. Tanda (Mark) dan ruang (Space)
· Sinyal digital adalah sinyal diskrit dengan pulsa tegangan diskontinyu.
· Tiap pulsa adalah elemen sinyal.
· Data biner ditransmisikan melalui pengkodean setiap bit data ke dlm elemen-elemen sinyal
· Biner 0 ditunjukkan melalui level voltase yang lbh rendah & biner 1 melalui level voltase yang lbh tinggi.
Ketentuan :
1. Unipolar: Semua elemen-elemen sinyal dalam bentuk yang sama yaitu positif semua atau negatif semua.
2. Polar :adalah elemen-elemen sinyal dimana salah satu state logic dinyatakan oleh level tegangan positif dan sebaliknya oleh tegangan negatif
3. Rating Data : Rating data transmisi data dalam bit per secon
4. Durasi atau panjang suatu bit: Waktu yang dibutuhkan pemancar untuk memancarkan bit
5. Rating modulasi
- Rating dimana level sinyal berubah
- Diukur dalam bentuk baud=elemen-elemen sinyal per detik
6. Tanda (Mark) dan ruang (Space)
Biner 1 dan biner 0 berturut-turut
Menerjemahkan Sinyal
• Perlu diketahui oleh Receiver
- Waktu bit saat mulai dan berakhirnya
- Level sinyal apakah tinggi (1) atau rendah (0)
• Faktor-faktor yang menentukan suksesnya receiver menerjemahkan sinyal yang datang :
- Perbandingan sinyal dengan noise(gangguan)
- Rating data
- Bandwidth
Dengann faktor-faktor lain yang tetap & konstan, maka :
Ø Rate data meningkat berarti akan meningkatkan rate error bit (BER)
Ø SNR meningkat berarti akan mengurangi rate error bit
Ø Bandwidth meningkat membuat rate data meningkat
Perbandingan Pola-Pola Encoding
a. Spektrum sinyal
Ø Berkurangnya komponen2 berfrekuensi tinggi mengurangi bandwidth yang dibutuhkan Untuk transmisi
Ø Kekurangan pada komponen arus searah (dc) menyebabkan pengkopelan ac melalui trafo menimbulkan
isolasi yang sgt baik serta mampu mengurangi interferensi
Ø Desain sinyal yang baik harus memusatkan kekuatan yang ditransmisi di tengah bandwidth transmisi.
b. Clocking
Ø Untuk menentukan awal & akhir posisi setiap bit adalah dengann menyediakan clock terpisah Untuk
Ø Desain sinyal yang baik harus memusatkan kekuatan yang ditransmisi di tengah bandwidth transmisi.
b. Clocking
Ø Untuk menentukan awal & akhir posisi setiap bit adalah dengann menyediakan clock terpisah Untuk
sinkronisasi transmiter dan receiver
Ø Mekanisme sinkronisasi berdasarkan sinyal yang ditransmisikan
c. Pendeteksian error
Ø Dengann skema pengkodean sinyal scr fisik dpt mendeteksi error dengann lbh cepat
d. Interferensi sinyal dan kekebalan terhadap noise
Ø Beberapa kode tertentu menunjukkan kinerja yang sgt baik dlm mengatasi noise
e. Harga dan Kelengkapan
Ø Rating sinyal yang lebih tinggi(seperti kecepatan data) menyebabkan harga semakin tinggi
Ø Beberapa kode membutuhkan rate sinyal ternyata lbhbesar dibanding rate data aktual
Pola –Pola encoding
1) Nonreturn to Zero-Level (NRZ-L)
• Adalah kode-kode yang sering digunakan Untuk membangkitkan atau mengartikan data digital melalui
Ø Mekanisme sinkronisasi berdasarkan sinyal yang ditransmisikan
c. Pendeteksian error
Ø Dengann skema pengkodean sinyal scr fisik dpt mendeteksi error dengann lbh cepat
d. Interferensi sinyal dan kekebalan terhadap noise
Ø Beberapa kode tertentu menunjukkan kinerja yang sgt baik dlm mengatasi noise
e. Harga dan Kelengkapan
Ø Rating sinyal yang lebih tinggi(seperti kecepatan data) menyebabkan harga semakin tinggi
Ø Beberapa kode membutuhkan rate sinyal ternyata lbhbesar dibanding rate data aktual
Pola –Pola encoding
1) Nonreturn to Zero-Level (NRZ-L)
• Adalah kode-kode yang sering digunakan Untuk membangkitkan atau mengartikan data digital melalui
terminal atau perangkat-perangkat lain
• Dua tegangan yang berbeda untuk 2 digit biner
• Tegangan konstan selama interval bit
• Tidak ada transisi yaitu tidak kembali ke level voltase nol
• Ketiadaan voltase dpt digunakan Untuk menampilkan biner 0 dan voltase positif konstan Untuk
• Dua tegangan yang berbeda untuk 2 digit biner
• Tegangan konstan selama interval bit
• Tidak ada transisi yaitu tidak kembali ke level voltase nol
• Ketiadaan voltase dpt digunakan Untuk menampilkan biner 0 dan voltase positif konstan Untuk
menampilkan nilai biner 1
• Mempertahankan pulsa voltase konstan Untuk durasi waktu bit
• Data2 itu sendiri ditandai saat kehadiran atau ketidakhadiran transisi pada permulaan waktu bit
• Adanya transisi (dari rendah ke tinggi atau tinggi ke rendah) pada permulaan waktu bit menunjukkan
• Mempertahankan pulsa voltase konstan Untuk durasi waktu bit
• Data2 itu sendiri ditandai saat kehadiran atau ketidakhadiran transisi pada permulaan waktu bit
• Adanya transisi (dari rendah ke tinggi atau tinggi ke rendah) pada permulaan waktu bit menunjukkan
biner 1 Untuk bit waktu tsb
• Tidak ada transisi yang menunjukkan biner 0
• Adalah contoh encoding differential, yakni informasi yang ditransmisikan lebih ditujukan pada pengertian
• Tidak ada transisi yang menunjukkan biner 0
• Adalah contoh encoding differential, yakni informasi yang ditransmisikan lebih ditujukan pada pengertian
susunan simbol-simbol data yang berurutan dibandingkan dengan elemen-elemen sinyal itu sendiri

2) Bipolar-AMI
• Teknik ini diarahkan Untuk mengatasi ketidakefisienan kode-kode NRZ
• Digunakan lebih dari 2 level sinyal
• Contoh Untuk skema ini yakni Bipolar-AMI (Alternate Mark Inversion) & pseudoternary
• Sedangkan biner 1 ditampilkan melalui pulsa positif dan negatif
• Pulsa biner 1 harus berganti-ganti polaritasnya
• Bandwidth yang dihasilkan dari sinyal2 yang dihasilkan sgt tipis dibanding bandwidth Untuk NRZ
• Karena sinyal2 biner 1 berganti voltase dari positif ke negatif maka tidak ada dc komponen murni
• Sifat pulsa yang berganti-ganti memungkinkan hanya diperlukan alat yang sederhana Untuk mendeteksi

2) Bipolar-AMI
• Teknik ini diarahkan Untuk mengatasi ketidakefisienan kode-kode NRZ
• Digunakan lebih dari 2 level sinyal
• Contoh Untuk skema ini yakni Bipolar-AMI (Alternate Mark Inversion) & pseudoternary
• Sedangkan biner 1 ditampilkan melalui pulsa positif dan negatif
• Pulsa biner 1 harus berganti-ganti polaritasnya
• Bandwidth yang dihasilkan dari sinyal2 yang dihasilkan sgt tipis dibanding bandwidth Untuk NRZ
• Karena sinyal2 biner 1 berganti voltase dari positif ke negatif maka tidak ada dc komponen murni
• Sifat pulsa yang berganti-ganti memungkinkan hanya diperlukan alat yang sederhana Untuk mendeteksi
error
3) Pseudoternary
• Biner 1sesuai Untuk melalui No Line Signal
• Biner 0 melalui pulsa yang berganti-ganti negatif & positif
Bipolar-AMI and Pseudoternary
3) Pseudoternary
• Biner 1sesuai Untuk melalui No Line Signal
• Biner 0 melalui pulsa yang berganti-ganti negatif & positif
Bipolar-AMI and Pseudoternary

Pertukaran untuk biner multilevel
– Tiap elemen sinyal hanya menggambarkan satu bit
– Pada 3 level sistem dapat menggambarkan log23 = 1.58 bits informasi
– Receiver harus membedakan diantara 3 level (+A, -A, 0)
– Membutuhkan kira-kira lebih dari 3db kekuatan sinyal untuk kemungkinan yang sama dalam bit error
Dua fase (Bifase)
Terdapat serangkaian teknik pengkodean lain yang dikelompokkan dlm istilah bifase. Dua dari teknik ini yaitu :
a. Manchester
– Transisi di tengah untuk tiap periode bit
– Perpindahan transisi sebagai clock dan data
– Rendah ke tinggi menggambarkan 1
– Tinggi ke rendah menggambarkan 0

b. Differential Manchester
– Transisi pertengahan bit hanya digunakan untuk clocking
– Transisi dimulai saat periode bit menggambarkan 0
– Tidak ada transisi yang dimulai saat periode bit dalam menggambarkan nol
– Menggunakan differential encoding
Rate Modulasi
Saat teknik pengkodean sinyal digunakan, perlu dibuat suatu perbedaan jelas antara rate data (dinyatakan dlm bit per detik) dan rate modulasi (dinyatakan dlm baud). Rate data atau rate bit adalah 1/tB, tB = durasi bit. Sedangkan rate modulasi adalah rate tempat elemen-elemen sinyal dimunculkan

b. Differential Manchester
– Transisi pertengahan bit hanya digunakan untuk clocking
– Transisi dimulai saat periode bit menggambarkan 0
– Tidak ada transisi yang dimulai saat periode bit dalam menggambarkan nol
– Menggunakan differential encoding
Saat teknik pengkodean sinyal digunakan, perlu dibuat suatu perbedaan jelas antara rate data (dinyatakan dlm bit per detik) dan rate modulasi (dinyatakan dlm baud). Rate data atau rate bit adalah 1/tB, tB = durasi bit. Sedangkan rate modulasi adalah rate tempat elemen-elemen sinyal dimunculkan
D = R/b
D = rate modulasi, baud
R = rate data, bps
b = jumlah bit per elemen sinyal
Kecepatan Modulasi

Scrambling
• Dalam skema ini, rangkaian yang akan menghasilkan level voltase konstan dijalurnya dan digantikan oleh rangkaian pengisi (yang menyediakan transisi yang cukup Untuk clock-receiver dlm memelihara singkronisasi)
• Rangkaian Pengisi (Filling)
– Harus cukup menghasilkan transisi untuk sinkronisasi
– Harus dapat diakui oleh receiver dan digantikan dengan yang asli
– Panjang sama dengan yang asli
• Tidak ada komponen dc
• Tidak ada rangkaian panjang pada saluran sinyal level zero
• Tidak ada penurunan pada kecepatan data
• Kemampuan pendeteksian error
4) B8ZS
• Penggantian Bipolar With 8 Zeros
• Skema pengkodean didasarkan pada bipolar-AMI
• Kekurangan kode AMI adalah string panjang nol bisa menyebabkan hilangnya singkronisasi. Untuk itu
• Tidak ada penurunan pada kecepatan data
• Kemampuan pendeteksian error
4) B8ZS
• Penggantian Bipolar With 8 Zeros
• Skema pengkodean didasarkan pada bipolar-AMI
• Kekurangan kode AMI adalah string panjang nol bisa menyebabkan hilangnya singkronisasi. Untuk itu
terdapat aturan :
Ø Jika octet pada semua zero dan pulsa terakhir tegangan yang terdahulu adalah encode positif sebagai
Ø Jika octet pada semua zero dan pulsa terakhir tegangan yang terdahulu adalah encode positif sebagai
000+-0-+
Ø Jika octet pada semua zero dan pulsa terakhir tegangan yang terdahulu adalah encode negatif sebagai
Ø Jika octet pada semua zero dan pulsa terakhir tegangan yang terdahulu adalah encode negatif sebagai
000-+0+-
• Teknik ini memaksa dua kode pelanggaran pada kode AMI
• Receiver mendeteksi dan menerjemahkan seperti octed pada semua zero
5) HDB3
• Kepadatan tinggi Bipolar 3 Zeros
• Didasarkan pada bipolar-AMI
• String pada empat zero digantikan dengan satu atau dua pulsa B8ZS dan HDB3
DATA DIGITAL, SINYAL ANALOG
• Transmisi data digital melalui jaringan telepon umum.
– Jaringan telepon dirancang Untuk menerima, mengalihkan dan mentransmisikan sinyal-sinyal analog
• Teknik ini memaksa dua kode pelanggaran pada kode AMI
• Receiver mendeteksi dan menerjemahkan seperti octed pada semua zero
5) HDB3
• Kepadatan tinggi Bipolar 3 Zeros
• Didasarkan pada bipolar-AMI
• String pada empat zero digantikan dengan satu atau dua pulsa B8ZS dan HDB3
• Transmisi data digital melalui jaringan telepon umum.
– Jaringan telepon dirancang Untuk menerima, mengalihkan dan mentransmisikan sinyal-sinyal analog
dengan rentang frekuensi suara 300Hz sampai 3400Hz
– Menggunakan modem (modulator-demodulator) dpt mengubah data digital ke sinyal-sinyal analog
• Modulasi dipengaruhi oleh karakteristik sinya pembawa yaitu : amplitudo, frekuensi, fase
• Ada tiga teknik dasar pengkodean atau teknik modulasi yakni:
- Amplitude shift keying (ASK)
- Frequency shift keying (FSK)
- Phase shift keying (PSK)
Amplitude Shift Keying (ASK)
• Dua nilai biner dilambangkan dua amplitudo berbeda dari frekuensi sinyal pembawa.
• Selalu, salah satu amplitudo adalah zero
– Yakni, satu digit biner yang ditunjukkan melalui keberadaan sinyal pd amplitudo yang konstan dr sinyal
– Menggunakan modem (modulator-demodulator) dpt mengubah data digital ke sinyal-sinyal analog
• Modulasi dipengaruhi oleh karakteristik sinya pembawa yaitu : amplitudo, frekuensi, fase
• Ada tiga teknik dasar pengkodean atau teknik modulasi yakni:
- Amplitude shift keying (ASK)
- Frequency shift keying (FSK)
- Phase shift keying (PSK)
• Dua nilai biner dilambangkan dua amplitudo berbeda dari frekuensi sinyal pembawa.
• Selalu, salah satu amplitudo adalah zero
– Yakni, satu digit biner yang ditunjukkan melalui keberadaan sinyal pd amplitudo yang konstan dr sinyal
pembawa, sedangkan yang lain melalui ketidakadaan sinyak pembawa.
• Rentan untuk pergantian gain tiba-tiba
• Teknik Modulasi yang tidak terlalu efisien
• Sampai dengan 1200bps pada voice grade line
• Digunakan pada fiber optic
Frequency Shift Keying (FSK)
• Secara umum berbentuk binary FSK (BFSK)
• Dua hasil biner diwakili oleh dua frekuensi yang berbeda(carrier dekat)
• Tidak mudah error daripada ASK
• Sampai dengan 1200 bps pada voice grade line
• Frekuensi radio tinggi
• Tiap frekuensi tinggi pada LAN menggunakan koaksial
FSK pada Voice Grade Line

Phase Shift Keying (PSK)
• Fase pada sinyal carrier adalah perubahan untuk mewakili data
• Binary PSK
– Dua fase diwakili dua digit biner
• Differential PSK
• Perubahan fase relatif untuk transmisi sebelumnya lebih dari beberapa sinyal referensi.
Differential PSK
Quadrature PSK
• Penggunaan lebih efisien oleh tiap elemen sinyal diwakili lebih dari satu bit
Misalnya perubahan pada p/2 (90o)
• Tiap elemen diwakili dua bit
• Dapat digunakan 8 sudut fase dan memiliki lebih dari satu amplitudo
• 9600bps modem menggunakan sudut 12, empat pada tiap dua amplitudo
• Offset QPSK (orthogonal QPSK)
• Delay dalam aliran Q
Performance pada Pola Modulasi Digital ke Analog
• Bandwidth
• Bandwidth ASK dan PSK berhubungan langsung pada kecepatan bit
• Bandwidth FSK berhubungan pada kecepatan data untuk frekuensi rendah tetapi pada offset frekuensi
• Rentan untuk pergantian gain tiba-tiba
• Teknik Modulasi yang tidak terlalu efisien
• Sampai dengan 1200bps pada voice grade line
• Digunakan pada fiber optic
Frequency Shift Keying (FSK)
• Secara umum berbentuk binary FSK (BFSK)
• Dua hasil biner diwakili oleh dua frekuensi yang berbeda(carrier dekat)
• Tidak mudah error daripada ASK
• Sampai dengan 1200 bps pada voice grade line
• Frekuensi radio tinggi
• Tiap frekuensi tinggi pada LAN menggunakan koaksial
FSK pada Voice Grade Line

Phase Shift Keying (PSK)
• Fase pada sinyal carrier adalah perubahan untuk mewakili data
• Binary PSK
– Dua fase diwakili dua digit biner
• Differential PSK
• Perubahan fase relatif untuk transmisi sebelumnya lebih dari beberapa sinyal referensi.
Differential PSK
• Penggunaan lebih efisien oleh tiap elemen sinyal diwakili lebih dari satu bit
Misalnya perubahan pada p/2 (90o)
• Tiap elemen diwakili dua bit
• Dapat digunakan 8 sudut fase dan memiliki lebih dari satu amplitudo
• 9600bps modem menggunakan sudut 12, empat pada tiap dua amplitudo
• Offset QPSK (orthogonal QPSK)
• Delay dalam aliran Q
Performance pada Pola Modulasi Digital ke Analog
• Bandwidth
• Bandwidth ASK dan PSK berhubungan langsung pada kecepatan bit
• Bandwidth FSK berhubungan pada kecepatan data untuk frekuensi rendah tetapi pada offset frekuensi
modulasi untuk frekuensi tinggi carrier
• (lihat Stallings pada math)
• Pada saat noise, kecepatan bit error pada PSK dan QPSK adalah kira-kira 3dB superior untuk ASK dan
• (lihat Stallings pada math)
• Pada saat noise, kecepatan bit error pada PSK dan QPSK adalah kira-kira 3dB superior untuk ASK dan
FSK
DATA ANALOG, SINYAL DIGITAL
• Digitalisasi
– Adalah Konversi dari data analog ke data digital
– Data digital dapat ditransmisikan dengan menggunakan NRZ-L
– Data digital dapat ditransmisikan dengan menggunakan code selain NRZ-L
– Data digital dapat dirubah menjadi sinyal analog
– Konversi analog ke digital menggunakan codec (Coder-Decoder)
– Dua teknik yang digunakan dlm Codec adalah Pulse Code Modulation dan Delta Modulation
• Digitalisasi
– Adalah Konversi dari data analog ke data digital
– Data digital dapat ditransmisikan dengan menggunakan NRZ-L
– Data digital dapat ditransmisikan dengan menggunakan code selain NRZ-L
– Data digital dapat dirubah menjadi sinyal analog
– Konversi analog ke digital menggunakan codec (Coder-Decoder)
– Dua teknik yang digunakan dlm Codec adalah Pulse Code Modulation dan Delta Modulation
Digitalisasi Data Analog
Pulse Code Modulation(PCM)
• Jika sinyal diambil pada interval regular dan pada rate yang lebih tinggi dua kali daripada frekuensi sinyal
• Jika sinyal diambil pada interval regular dan pada rate yang lebih tinggi dua kali daripada frekuensi sinyal
tertinggi, maka sample memuat banyak informasi dari sinyal original
– (Proof - Stallings appendix 4A)
• Batas data voice(suara) sampai 4000Hz
• Membutuhkan 8000 sample tiap detik Untuk menggolongkan sinyal suara dengan lengkap
• Untuk mengubah menjadi digital, tiap sample harus ditandai dengan suatu kode biner
• Sistem 4 bit sample memberi 16 level
• Kualitas
– Kualitas error atau noise
– Kira-kira diartikan dimungkinkan untuk menutup kembali ketepatan original
• 8 bit sample memberi 256 level kuantisasi
• Mutu sinyal suara yang diwakili lbh baik dibandingkan kualitas dengan transmisi analog
• 8000 samples tiap detik pada tiap 8 bit memberi 64kbps
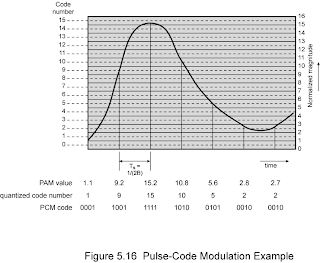
PCM Example
– (Proof - Stallings appendix 4A)
• Batas data voice(suara) sampai 4000Hz
• Membutuhkan 8000 sample tiap detik Untuk menggolongkan sinyal suara dengan lengkap
• Untuk mengubah menjadi digital, tiap sample harus ditandai dengan suatu kode biner
• Sistem 4 bit sample memberi 16 level
• Kualitas
– Kualitas error atau noise
– Kira-kira diartikan dimungkinkan untuk menutup kembali ketepatan original
• 8 bit sample memberi 256 level kuantisasi
• Mutu sinyal suara yang diwakili lbh baik dibandingkan kualitas dengan transmisi analog
• 8000 samples tiap detik pada tiap 8 bit memberi 64kbps
PCM Example
• Skema PCM menggunakan Nonlinear Encoding yang artinya bhw level2 kuantisasi tidak diperlakukan
sama.
• Mengurangi sinyal distorsi
• Pengurangan sinyal distorsi dpt dilakukan dengan menggunakan kuantisasi yang seragam dan companding
• Mengurangi sinyal distorsi
• Pengurangan sinyal distorsi dpt dilakukan dengan menggunakan kuantisasi yang seragam dan companding
yakni proses mempersingkat rentang intensitas sebuah sinyal dengan penambahan lbh banyak penguat
Untuk sinyal2 yang lemah dibanding thd sinyal yang kuat pd input.
Effect of Non-Linear Coding
Modulasi Delta (DM)
• Dengan DM, suatu input analog kira-kira seperti fungsi tangga yang bergerak naik-turun dengan satu level
Effect of Non-Linear Coding
• Dengan DM, suatu input analog kira-kira seperti fungsi tangga yang bergerak naik-turun dengan satu level
kuantisasi pd tiap interval sampling
• Output dari proses DM adalah tuntunan biner yang dpt digunakan receiver Untuk rekonstruksi fungsi
• Output dari proses DM adalah tuntunan biner yang dpt digunakan receiver Untuk rekonstruksi fungsi
tangga
DATA ANALOG,SINYAL ANALOG
• Mengapa modulasi sinyal analog?
– Frekuensi yang tinggi dapat memberikan efektifitas dalam transmisi
– Membolehkan frequency division multiplexing (Bab 8)
• Tipe-tipe modulasi
– Amplitudo Modulation (AM)
– Phase Modulation (PM)
– Frequency Modulation (FM)
Modulasi Analog
DATA ANALOG,SINYAL ANALOG
• Mengapa modulasi sinyal analog?
– Frekuensi yang tinggi dapat memberikan efektifitas dalam transmisi
– Membolehkan frequency division multiplexing (Bab 8)
• Tipe-tipe modulasi
– Amplitudo Modulation (AM)
– Phase Modulation (PM)
– Frequency Modulation (FM)
Modulasi Analog

Quadrature Amplitude Modulation (QAM)
• QAM digunakan pada asymmetric digital subscriber line (ADSL) dan beberapa wireless
• Kombinasi dari ASK dan PSK
• Logical extension pada QPSK
• Dikirimkan dua sinyal simultan yang berbeda dalam frekuensi carrier yang sama
• Digunakan dua copy carrier,satu shifted 90°
• Tiap carrier adalah modulasi ASK
• Dua sinyal independen sama media
• Demodulasi dan kombinasi untuk output sinyal original
QAM Modulator
 Level-level QAM
Level-level QAM • Dua level ASK
– Setiap dua aliran dalam satu keadaan
– Empat sistem keadaan
– Essentially QPSK
• Empat level ASK
– Kombinasi aliran menjadi satu pada 16 perubahan
• 64 dan 256 sistem keadaan memiliki implementasi
• Kecepatan data diperbaiki untuk bandwidth yang diberikan
– Ditambahkan potensial kecepatan error
Tag :// Jaringan Komputer
Sekedar sharing tugas kuliah Grafika Komputer saya tentang Lighting Objek 3 Dimensi menggunakan OpenGL yaitu membuat objek rumah 3 dimensi yang dilengkapi dengan interaksi keyboard untuk memutar objek dan lighting posisi cahaya yang berbeda-beda menggunakan interaksi mouse. Tampilan objek rumah 3D yang saya buat seperti berikut:
Script program lengkapnya untuk membuat desain objek rumah 3 dimensi seperti pada gambar di atas adalah sebagai berikut:
#include "stdlib.h"
#include "glut.h"
int w = 400, h = 400;
int sudut=0, o=0, p=0, q=0;
int a, b;
void renderScene(void){
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
GLfloat LightPosition[] = {10.0f, 20.0f, 30.0f, 0.0f};
LightPosition[0] = a;
LightPosition[1] = b;
glLightfv(GL_LIGHT0, GL_POSITION, LightPosition);
glRotatef(sudut, o, p, q);
glEnable(GL_COLOR_MATERIAL);
//dinding rumah
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glTranslatef(0, 0, -100);
glRotatef(50, 0, 1 ,0);
glColor3f(0, 0, 1);
glutSolidCube(20);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//atap
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glTranslatef(0, 10, -100);
glScalef(20, 10, 20);
glRotatef(5, 0, 1, 0);
glColor3f(0, 1, 0);
glutSolidOctahedron();
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//pintu
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 0, 0);
glTranslatef(-9,-5, -95);
glRotatef(140, 0, 1, 0);
glScalef(6,10,1);
glutSolidCube(1);
glPopMatrix();
//jendela
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-5,-3, -90);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-2,-3, -80);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-2,0, -80);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-5,0, -90);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//pagar
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(-30, -5, -110);
glRotatef(50, 0, 1, 0);
glScalef(25,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(10, -5, -110);
glRotatef(140, 0, 1, 0);
glScalef(30,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(25, -5, -82);
glRotatef(50, 0, 1, 0);
glScalef(20,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(-32, -5, -74);
glRotatef(140, 0, 1, 0);
glScalef(10,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//lantai
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 1);
glTranslatef(0, -11, -100);
glRotatef(90, 1, 0, 0);
glScalef(50,50,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glutSwapBuffers();
}
void resize(int w1, int h1){
glViewport(0,0,400,400);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0,(float) w1/(float) h1, 1.0,200.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
void mouse(int button, int state, int x, int y){
a = x-(w/2);
b = (h/2)-y;
}
void motion (int x, int y){
a = x-(w/2);
b = (h/2)-y;
}
void myKeyboard(unsigned char key, int x, int y){
if (key == 'a') {
o = 1;
p = 0;
q = 0;
sudut+=10;
}
else if (key == 'd'){
o = 0;
p = 1;
q = 0;
sudut+=10;
}
else if (key == 's'){
o = 0;
p = 0;
q = 1;
sudut+=10;
}
}
void timer(int value){
glutPostRedisplay();
glutTimerFunc(50,timer,0);
}
void init(){
GLfloat LightAmbient[] = {1.0f, 1.0f, 1.0f, 1.0f};
GLfloat LightDiffuse[] = {0.7f, 0.7f, 0.7f, 1.0f};
GLfloat LightSpecular[] = {0.5f, 10.0f, 20.0f, 10.0f};
GLfloat Shine[] = {80};
glShadeModel(GL_SMOOTH);
glClearColor(0.0f, 0.0f, 0.0f, 0.5f);
glClearDepth(1.0f);
glEnable(GL_DEPTH_TEST);
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
glMaterialfv(GL_FRONT, GL_SPECULAR, LightSpecular);
glMaterialfv(GL_FRONT, GL_SHININESS, Shine);
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
return;
}
void main (int argc, char **argv){
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_DEPTH | GLUT_RGBA);
glutInitWindowPosition(100,100);
glutInitWindowSize(w,h);
glutCreateWindow("3D");
init();
glutDisplayFunc(renderScene);
glutReshapeFunc(resize);
glutMouseFunc(mouse);
glutMotionFunc(motion);
glutKeyboardFunc(myKeyboard);
glutTimerFunc(1,timer,0);
glutMainLoop();
}
Pencahayaan menggunakan interaksi mouse:
Rotasi Objek menggunakan interaksi keyboard:
#include "stdlib.h"
#include "glut.h"
int w = 400, h = 400;
int sudut=0, o=0, p=0, q=0;
int a, b;
void renderScene(void){
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
GLfloat LightPosition[] = {10.0f, 20.0f, 30.0f, 0.0f};
LightPosition[0] = a;
LightPosition[1] = b;
glLightfv(GL_LIGHT0, GL_POSITION, LightPosition);
glRotatef(sudut, o, p, q);
glEnable(GL_COLOR_MATERIAL);
//dinding rumah
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glTranslatef(0, 0, -100);
glRotatef(50, 0, 1 ,0);
glColor3f(0, 0, 1);
glutSolidCube(20);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//atap
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glTranslatef(0, 10, -100);
glScalef(20, 10, 20);
glRotatef(5, 0, 1, 0);
glColor3f(0, 1, 0);
glutSolidOctahedron();
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//pintu
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 0, 0);
glTranslatef(-9,-5, -95);
glRotatef(140, 0, 1, 0);
glScalef(6,10,1);
glutSolidCube(1);
glPopMatrix();
//jendela
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-5,-3, -90);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-2,-3, -80);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-2,0, -80);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 0);
glTranslatef(-5,0, -90);
glRotatef(130, 0, 1, 0);
glScalef(2,2,1);
glutSolidCube(1);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//pagar
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(-30, -5, -110);
glRotatef(50, 0, 1, 0);
glScalef(25,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(10, -5, -110);
glRotatef(140, 0, 1, 0);
glScalef(30,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(25, -5, -82);
glRotatef(50, 0, 1, 0);
glScalef(20,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(0, 1, 0);
glTranslatef(-32, -5, -74);
glRotatef(140, 0, 1, 0);
glScalef(10,5,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
//lantai
glPushMatrix();
glEnable(GL_COLOR_MATERIAL);
glColor3f(1, 1, 1);
glTranslatef(0, -11, -100);
glRotatef(90, 1, 0, 0);
glScalef(50,50,1);
glutSolidCube(2);
glDisable(GL_COLOR_MATERIAL);
glPopMatrix();
glutSwapBuffers();
}
void resize(int w1, int h1){
glViewport(0,0,400,400);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0,(float) w1/(float) h1, 1.0,200.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
void mouse(int button, int state, int x, int y){
a = x-(w/2);
b = (h/2)-y;
}
void motion (int x, int y){
a = x-(w/2);
b = (h/2)-y;
}
void myKeyboard(unsigned char key, int x, int y){
if (key == 'a') {
o = 1;
p = 0;
q = 0;
sudut+=10;
}
else if (key == 'd'){
o = 0;
p = 1;
q = 0;
sudut+=10;
}
else if (key == 's'){
o = 0;
p = 0;
q = 1;
sudut+=10;
}
}
void timer(int value){
glutPostRedisplay();
glutTimerFunc(50,timer,0);
}
void init(){
GLfloat LightAmbient[] = {1.0f, 1.0f, 1.0f, 1.0f};
GLfloat LightDiffuse[] = {0.7f, 0.7f, 0.7f, 1.0f};
GLfloat LightSpecular[] = {0.5f, 10.0f, 20.0f, 10.0f};
GLfloat Shine[] = {80};
glShadeModel(GL_SMOOTH);
glClearColor(0.0f, 0.0f, 0.0f, 0.5f);
glClearDepth(1.0f);
glEnable(GL_DEPTH_TEST);
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
glMaterialfv(GL_FRONT, GL_SPECULAR, LightSpecular);
glMaterialfv(GL_FRONT, GL_SHININESS, Shine);
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
return;
}
void main (int argc, char **argv){
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_DEPTH | GLUT_RGBA);
glutInitWindowPosition(100,100);
glutInitWindowSize(w,h);
glutCreateWindow("3D");
init();
glutDisplayFunc(renderScene);
glutReshapeFunc(resize);
glutMouseFunc(mouse);
glutMotionFunc(motion);
glutKeyboardFunc(myKeyboard);
glutTimerFunc(1,timer,0);
glutMainLoop();
}
Tag :// Grafika Komputer
Tentunya, hampir semua orang pasti gila main game mulai dari game online maupun game offline. Mungkin sebagian orang akan penasaran bagaimana cara membuat game sendiri. Disini saya akan sedikit memaparkan bagaimana cara membuat game yang sederhana dan mudah untuk dibuat oleh pemula sekalipun.
Game yang saya deskripsikan adalah game maze, dimana aturan main pada game ini adalah mengarahkan pointer sampai ke titik finish tanpa menabrak dinding yang menghalanginya. Kita dapat membuat game dengan memanfaatkan bahasa pemrograman visual basic seperti screenshot gambar di bawah ini.
Langkah kerja:
1. Buka aplikasi visual studio. Kalo saya menggunakan Visual Studio 2012 Express for Dekstop
2. Start New Project -> Pilih Windows Forms Application -> Lalu klik OK
3. Ubah ukuran form sesuai yang dibutuhkan. Kemudian setting pada properties box:
FormBorderStyle = Fixed3D
MaximizeBox = False
4. Kemudian kita buat panel yang digunakan sebagai area game dengan cara klik toolbox -> pilih panel.
Atur panel mengikuti ukuran form. Lalu setting BorderStyle menjadi "Fixed3D" pada jendela Properties
5. Untuk membuat dindingnya, saya menggunakan label yang tersedia di toolbox. Atur setting pada
jendela propertiesnye yaitu:
-> AutoSize = False
-> BackColor = pilih warna yang anda suka
-> Text = Kosongkan/Hapus nama label
6. Setelah disetting, tinggal memperbanyak label tersebut dengan cara klik Ctrl + C dan Ctrl + V alias Copy-
Paste pada form. Lalu tinggal mengaturnya menjadi sebuah labirin.
Paste pada form. Lalu tinggal mengaturnya menjadi sebuah labirin.
7. Setelah labirin jadi, tambahkan label lagi sebagai titik finish dari permainan ini. Atur setting properties
(Name) menjadi FinishLabel. Lalu pada jendela Event, Atur MouseEnter dengan mengetikkan "Finish" lalu
lalu tekan Enter.
8. Setelah tekan Enter, nantinya akan muncul jendela untuk menginputkan script. Kemudian inputkan script
dibawah ini pada Class Formnya:
Private Sub finishLabel_MouseEnter(sender As Object, e As EventArgs) Handles finishLabel.MouseEnter
MessageBox.Show("Go to next Level!!")
Close()
End Sub
9. Jika titik finish jadi, kemudian kita buat titik awalnya dengan cara inputkan script berikut pada Class form:
Private Sub MoveToStart()
Dim startingPoint = Panel1.Location
startingPoint.Offset(10, 10)
Cursor.Position = PointToScreen(startingPoint)
End Sub
Public Sub New()
' This call is required by the designer.
InitializeComponent()
MoveToStart()
' Add any initialization after the InitializeComponent() call.
End Sub
10. Kemudian kita atur setting event pada label labirin yang kita buat sebelumnya. Pengaturannya sama
pada pengaturan finish label, yaitu pilih MouseEnter kemudian ketikkan start lalu tekan Enter.
11. Pada class form, kita panggil fungsi start yang sudah dideklarasikan sebelumnya. Ini digunakan agar label
tersebut tidak dapat dilewati pointer dan pointer tersebut akan kembali ke posisi semula jika menyentuh
label. Script pemanggilan fungsinya seperti berikut:
Private Sub wall_MouseEnter(sender As Object, e As EventArgs) Handles Label1.MouseEnter
MoveToStart()
End Sub
12. Setelah jadi, coba jalankan program. Hasilnya nanti, saat pointer menabrak label yang sudah kita atur
tadi nanti akan kembali ke posisi semula. Selanjutnya kita tinggal mengatur label lain seperti label yang
sudah kita beri kondisi. Cara gampangnya, kalau label yang perlu disetting ada banyak, kita tinggal blok
semua label dengan cara klik Ctrl + A dan pengecualian untuk label Finish. Kemudian atur MouseEnter
pada jendela Event dengan "Start". Kemudian coba jalankan program.
13. Sentuhan terakhir, percantik desain game ini agar lebih menarik untuk dimainkan.
Kalau dari penjelasan dengan kata-kata masih kurang paham, bisa langsung lihat video tutorial berikut ini.
Selamat mencoba!!! XD
Tag :// Visual Basic